现在的音乐软件界面和布局越来越花哨,越来越偏向于社交,但是许多人真的只是想安安静静地欣赏一首音乐,不想看一堆广告和评论,而这就是自建在线音乐服务的意义,无人打扰,无广告,回归初心。
另外,如果你没有自己的服务器也没有关系,直接使用现成搭好的就行
mmPlayer 作者搭建的在线播放器Demo:
https://netease-music.fe-mm.com/我自己搭建的在线播放器服务:
https://music.hash070.top/上面就是本次我们要搭建的在线播放器的示例,没有服务器或懒得自己搭建的小伙伴们把这个网站直接收藏使用就可以了,下面是服务器搭建流程(本教程基于宝塔面板 宝塔yyds):
准备工作
搭建在线音乐播放器所用到的服务
后端音乐服务接口NeteaseCloudMusicApi GitHub链接:
https://github.com/Binaryify/NeteaseCloudMusicApi前端mmPlayer GitHub链接:
https://github.com/maomao1996/Vue-mmPlayer搭建后端服务
将后端服务克隆下来并执行安装
#我这边将这些文件放在了/www/wwwroot/文件夹下
#进入/www/wwwroot/文件夹
cd /www/wwwroot/
#克隆音乐后端服务项目到该文件夹(如果由于网络原因下载失败,也可以直接点击上面的链接去github下载压缩包并解压上传到服务器)
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
#进入克隆下来目录
cd NeteaseCloudMusicApi/
#执行安装命令
npm install
#如果提示npm命令不存在,则您应当手动安装nodejs和npm
#安装命令(CentOS):
yum install nodejs
yum install npm
#如果执行npm命令提示链接错误等信息,则您应当尝试卸载并重新安装nodejs和npm
#卸载命令(CentOS)
yum remove nodejs
yum remove npm#启动文件填写
/www/wwwroot/NeteaseCloudMusicApi/app.js
#运行目录填写
/www/wwwroot/NeteaseCloudMusicApi至此,后端服务搭建成功。接下来进行构建和部署前端页面
构建和部署前端页面
将前端项目使用git clone命令或者自行下载并上传到服务器上
#同样的,进入/www/wwwroot/文件夹
cd /www/wwwroot/
#克隆项目
git clone https://github.com/maomao1996/Vue-mmPlayer.git
进入项目目录,安装依赖并打包
#进入项目目录
cd Vue-mmPlayer
#安装依赖
npm install
#编译打包
npm run build执行编译打包命令之后,在该项目目录中会出现一个dict文件夹,里面就是生成的网站了

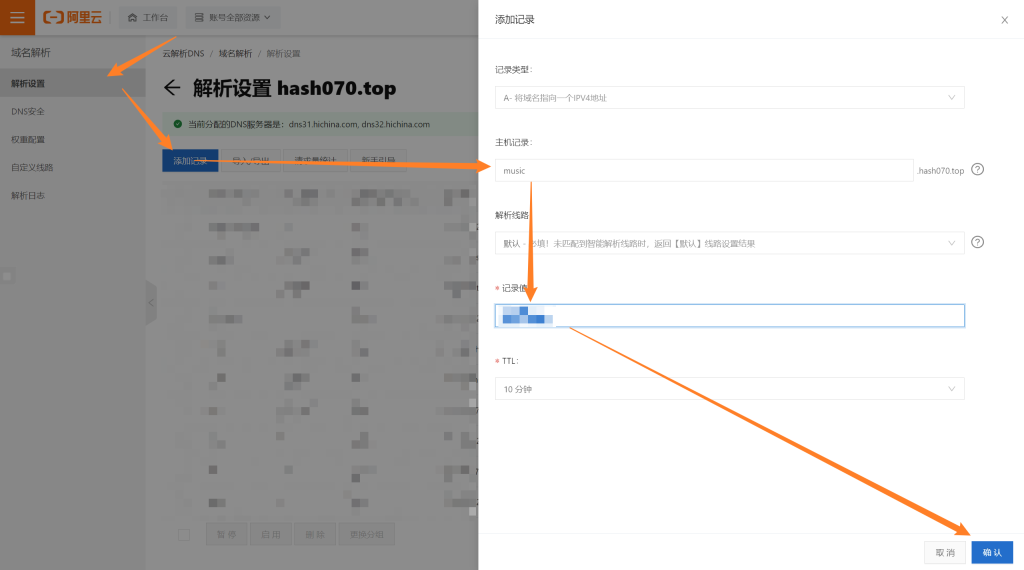
如图所示,我用的是阿里云dns,选择添加域名解析,到服务器ip

等待解析生效,当访问域名时能够看到站点创建成功的页面后进行下一步操作

站点创建成功页面
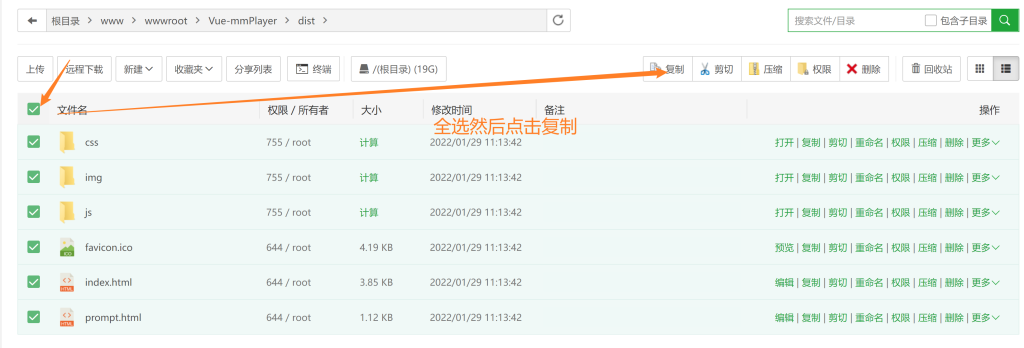
将上面编译生成的dist目录下的全部文件,覆盖到该网站的根目录下,就算大功告成了

至此在线音乐播放器基本就算是部署完成了,直接访问对应的域名就可以使用了。
下面是进阶教程,就不写太详细了,建议有基础的继续看下去,教大家如何部署SSL证书,开启https访问。
为该网站部署SSL证书并开启HTTPS
如果你没有或没听说过SSL证书,那么首先要去申请SSL证书
好消息是宝塔有傻瓜式的脚本来一键申请SSL证书,按着提示一步一步跟着做就行了,非常简单
建议申请一个通配符证书,即所有的二级域名都能使用这个证书,省去很多麻烦
至于更详细的API key怎么获得的我就暂时不写了,大致按着这个图配置就行
给后端接口套一个反向代理
由于前端要开启Https,后端的接口也要开Https,否则会出错
我的思路是创建一个站点并配置好SSL证书,专门用来代理后端音乐接口
如下图所示
修改前端的接口配置文件并重新编译部署网站
找到前端项目目录里面的vue.conf.js文件,将接口地址改为上面的网站地址
然后重新执行一遍编译操作,把文件复制黏贴到播放器网站的根目录即可
#编译命令(在vue-netease-music目录下执行)
npm run build还有一点点小问题
当这个播放器的网页失去焦点时,标题会变成一个令人感到不适的句子,我知道这里作者只是想开个玩笑,但这个地方确实不太好
所以就想着手动修改一下这个地方
思路,首先控制这个的一定是一个JavaScript脚本,使用Linux系统的Find命令,查找该网站目录下以js为后缀名,内容中含有关键词“死鬼”的文件,命令如下
find /www/wwwroot/music.hash070.top -name "*.js" | xargs grep "死鬼"
执行完后,命令行会返回文件的名称和包含该关键词的行
相关的文件在网站的js目录下的app.7b9843e2.js里面
进入文件再使用查找替换,换成自己想要的词就行了
好的,教程至此结束,祝大家用的愉快
推荐阅读: