模板默认是限制宽度显示字数是3个字的宽度,所以要手动修改样式
来到模板样式目录:/www/server/tomcat8/webapps/wc-navs/WEB-INF/classes/static/m/web/default/css
找到:index.css文件
编辑文件,按下ctrl+f,进入搜索模式,搜索:.indexWebList li a img
修改:margin-right: 0.6rem;
改成:margin-right: 0.2rem;
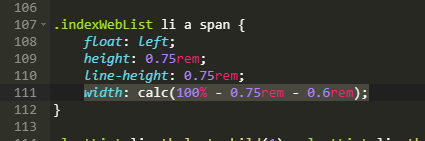
然后继续搜索:.indexWebList li a span

修改:width: calc(100% - 0.75rem - 0.6rem);
改成:width: calc(100% - 0.75rem - 0.2rem);
然后保存即可。
清理一下浏览器缓存。
推荐阅读: